前言:
我们每个人都应该积极遵守法律法规,我们在给网站备案的时候,根据管局要求,必须要闭站才能完成备案,对于还未运营的网站来说还好,对运营一段时间的网站来说就有点伤,因为备案也不是一天两天的事,时间长的可能一周多才备案成功,还有一种情况就是同一个服务器下多个网站新增备案审核的时候前面已经备案的网站如果内容不符合要求的话也可以用用到这个方法。
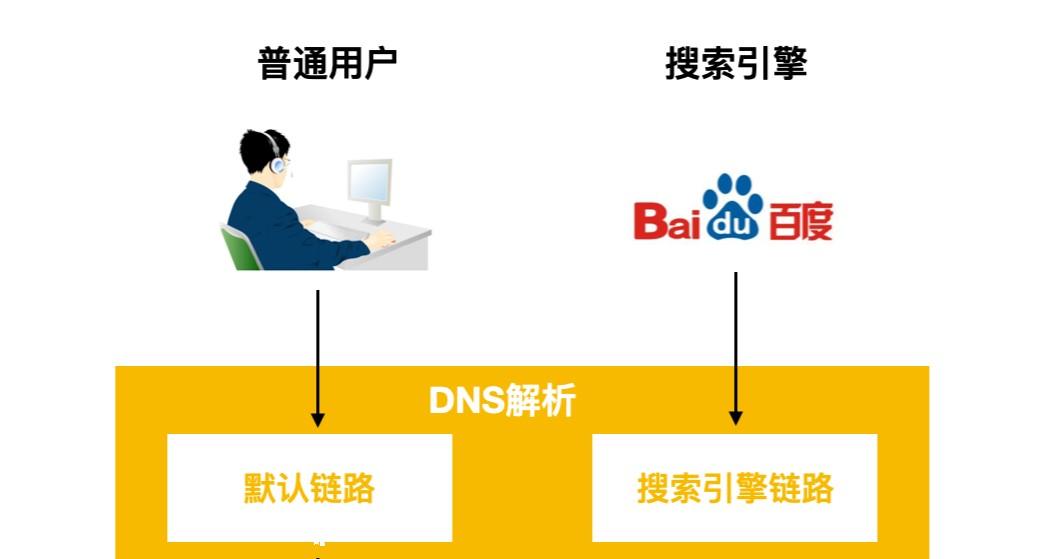
简单说就是利用JS和CSS技术隐藏网站首页,但对于搜索引擎来说首页还是正常存在的,而且其它内页均不受影响、可以正常访问(反正检查备案的工作人员不会去访问你网站内页的,他们只看看首页而已),我已经使用这个方法让新域名15天通过备案。
假如全面闭站了会损失权重、收录、访客流量,这让许多站长难以选择,只关闭网站的主页,网站其余的内容页面都是可以访问,这样既不影响网站的内容被搜索引擎爬取,又能够通过网站备案。网上有很多免闭站html备案的源码但是基本都不适用于WordPress网站,今天教一个WordPress网站备案免闭站的方法,其它有些网站同样适用。
方法一:
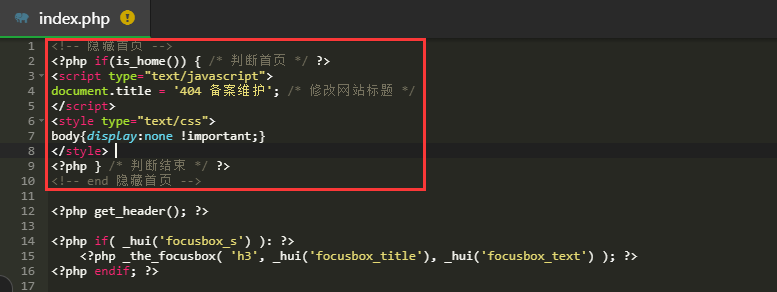
找到WordPress主题的index.php 文件,打开index.php,最好把把index.php备份一份,下面的这段代码复制到文件开头保存即可:
<!-- 隐藏首页 -->
<?php if(is_home()) { /* 判断首页 */ ?>
<script type="text/javascript">
document.title = '404 备案维护中'; /* 修改网站标题 */
</script>
<style type="text/css">
body{display:none !important;}
</style>
<?php } /* 判断结束 */ ?>
<!-- end 隐藏首页 -->
上面的代码解释如下:
1、is_home(),这是WordPress的内置函数,判断是否是主页,如果是主页,则执行下面的语句;
2、document.title = "需要设置的值",这一段是js设置标题的代码;
3、body{display:none !important;},这一段代码是将我们网页中的body标签的内容全部隐藏;
方法二:
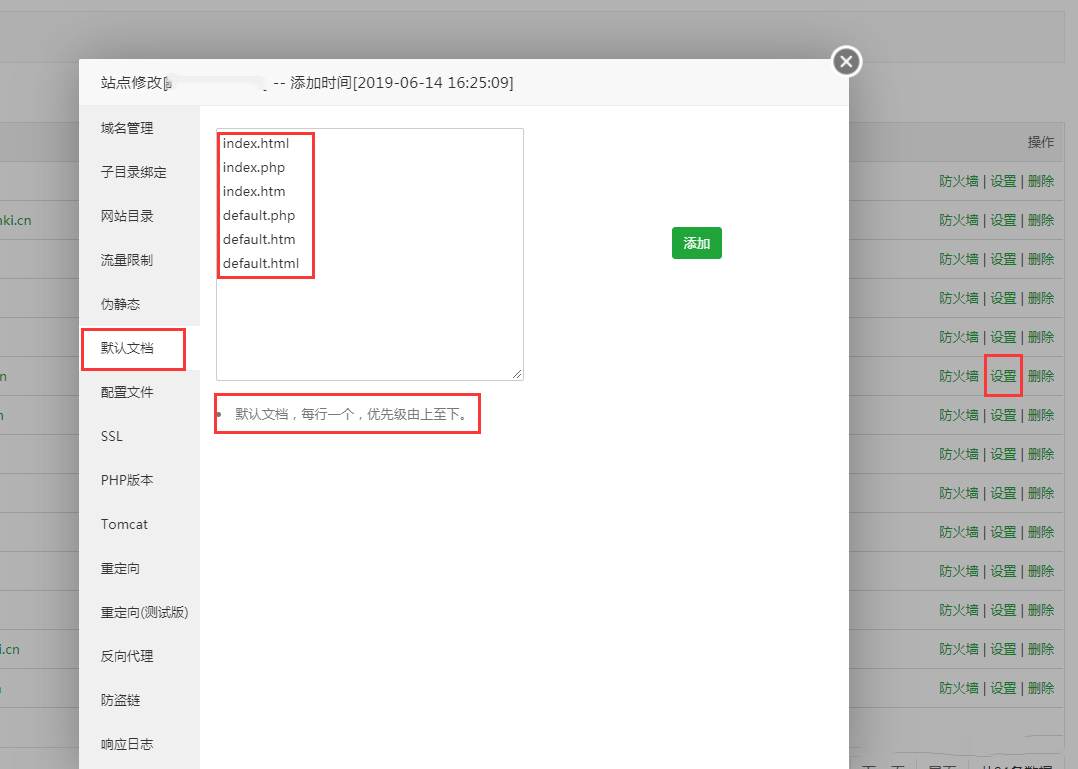
把下方的html源码放到WordPress根目录的index.html文件(如果没有就创建)。然后去网站配置文件把首页设置为index.html
因为WordPress首页是index.php,所以并不冲突。宝塔面板首页设置如下图:
在index.html覆盖如下代码:
#记得更改里面的图片地址和备案号、名称
#自用的很多之前的注释比较乱
代码如下:
<!DOCTYPE html>
<html lang='zh-cn'>
<head>
<meta charset='UTF-8'>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>个人日志随笔-崇尚技术-分享价值!</title>
<link rel='stylesheet' href='https://cdn.bootcss.com/normalize/5.0.0/normalize.min.css'>
<style>
.zm {font-size:13px;width:340px;margin-left: -20px;}
.zm1 {color:#007BFF;}
html,body {height:100%;margin:0;padding:0;}
body {font-family:'lucida grande','lucida sans unicode',lucida,helvetica,'Hiragino Sans GB','Microsoft YaHei','WenQuanYi Micro Hei',sans-serif;align-items:center;display:flex;}
a {text-decoration:none;}
#container {max-width:700px;flex-basis:100%;margin:0 auto;background:#FFF;border-radius:10px;box-shadow:0 0 30px rgba(0,0,0,0.3);-webkit-box-shadow:0 0 30px rgba(0,0,0,0.3);overflow:hidden;}
#container #hero-img {width:100%;height:600px;background: #f10076}
#container #profile-img {width:160px;height:160px;margin:-80px auto 0 auto;border:6px solid #FFF;border-radius:50%;box-shadow:0 0 5px rgba(90,90,90,0.3);}
#container #profile-img img {width:100%;background:#FFF;border-radius:50%;}
#container #content {;width:600px;margin:0 auto;padding:0 0 20px 0;}
#container #content h1 {font-size:30px;font-weight:500;margin:30px 0 0 0;}
#container #content p1 {font-size:15px;font-weight:400;line-height:1.4;color:#666;margin:15px 0 40px 0;}
#container #content a {color: darkgray; margin:0 10px;transition:color .3s ease-in-out;-webkit-transition:color .3s ease-in-out;}
#container #content a:hover {color:#007bff;}
.btn {background:none repeat scroll 0 0 #1BA1E2;border:0 none;border-radius:2px;color:#FFFFFF !important;cursor:pointer;font-family:"Open Sans","Hiragino Sans GB","Microsoft YaHei","WenQuanYi Micro Hei",Arial,Verdana,Tahoma,sans-serif;font-size:14px;padding:6px 10%;}
.btn:hover,.yanshibtn:hover {background:none repeat scroll 0 0 #9B59B6;border:0 none;border-radius:2px;color:#FFFFFF!important;cursor:pointer;font-family:"Open Sans","Hiragino Sans GB","Microsoft YaHei","WenQuanYi Micro Hei",Arial,Verdana,Tahoma,sans-serif;font-size:14px;padding:8px 10%;}
</style>
</head>
<!--<script>
{
var name=prompt("请输入您的名字","小姐姐你好!")
if (name!=null && name!="")
{
document.write =prompt("hello:" ,"你好," + name + "!今天也要加油鸭!")
}
}
</script> -->
<script>
window.onload = function(){
// 开始时间
var start = new Date("2019/7/5 11:30:00").getTime();
setInterval(function(){
// 现在
var now = new Date().getTime();
// 运行总时间
var run = now - start;
// 总秒
var sumSeconds = parseInt(run / 1000);
// 天数
var d = parseInt(sumSeconds / 86400);
// 小时
var h = parseInt(sumSeconds % 86400 / 3600);
// 分钟
var min = size(parseInt(sumSeconds / 60 % 60));
// 秒
var m = size(parseInt(sumSeconds % 60));
// 插入
document.querySelector('#runtime').innerHTML = "本次升级已耗时: " + d + "天 " + h + "小时 " + min + "分" + m + "秒";
}, 1000)
// 小于10的数,前边增加一个0
function size(d){
return d < 10 ? '0' + d : d;
}
}
</script>
<body>
<div id='container'>
<div id='hero-img'>
</div>
<div id='profile-img'>
<img src='https://www.cnzzzj.com/wp-content/uploads/2022/04/5-cnzzzj.com_.jpg'/>
</div>
<div id='content'>
<h1 align="center">个人日志随笔-崇尚技术-分享价值!</h1><br>
<ul>
<li>此情此景此少年,彼时彼岸彼花开<br><br><br>
<center>
<img align="center" style="width:300px; height: auto;border-radius: 30px; -moz-box-shadow:7px 4px 20px #333333; -webkit-box-shadow:7px 4px 20px #333333; box-shadow:7px 4px 20px #333333;" src="https://www.cnzzzj.com/wp-content/uploads/2022/07/windows10-zzwvps.com_.png" >
</center>
<p style="font-size: 8px; color:#666;font-size: 12px; font-weight:200px;line-height:1.5;"><br>
我喜欢长颈鹿,不用爬很高,就能看到远方。所以不用焦虑,在某处的未知,到底有多可怕。可我又不想做一只长颈鹿,脖子太长,会很累吧。
而且就算有长长的脖子,也不能抵抗,会有人不经意间冲进你的生活,如果是平淡地出现隐隐地退场,我们会把他们当作过客。倘若留下一个回眸,或是说过一段忘情的话,总会念念不忘,想让他逗留。
我遇到一个人,认识7天,见过4次面,想做不错的朋友,终究输给错过的时间。坐下来细想,没什么遗憾或者不甘,来来往往的人很多,不是每个人都能和自己走上一段路。
我很喜欢的一个成语,人来人往。TA来,终究也会走,只是时间长短,也不由人控制。</p></li>
<br><br>
<li>匆匆路过,也会泛起波澜<br><br><br>
<center>
<img align="center" style="width: 300px;align-content: center; height: auto;border-radius: 30px; -moz-box-shadow:7px 4px 20px #333333; -webkit-box-shadow:7px 4px 20px #333333; box-shadow:7px 4px 20px #333333;" src="https://www.cnzzzj.com/wp-content/uploads/2022/06/fwq2.jpg" >
</center>
<p style="font-size: 8px;color:#666;font-size: 12px; font-weight:200px;line-height:1.5;"><br>
总会有人在不经意间闯进来,为生活带来一丝别样的色彩,那色彩绚烂着、美好着、即使别人看来平淡无奇却也在发着光。是小新鲜感吸引着你,这份突如其来的美好丰富了生活,你开始为此暗暗窃喜,可在你窃喜的稍纵即逝间,这光景宛如一望无际的夜空中划过的流星,来的快走的也快,如流水,一闪即过。繁华落尽,花落执何手?留在下面的人念念不忘,没办法很快脱离出去。久久沉醉。
倒也没有无法自拔,只是突然少了些东西,念念不忘。即使匆匆路过,也会泛起波澜。震荡人心。</p></li>
</ul>
<p1 style="font-size: 11px; color: darkgray; margin:0px 0px -15px 0px; "><center>Copyright © 2019 个人日志随笔 <a href="http://beian.miit.gov.cn">渝ICP备20004951号-2</a></center></p1>
</div>
<span id="momk"></span><br>
</div>
</html>
假如你使用二级域名做网站,顶级域名和www都不重要的时候,只取消顶级和www解析就行了,其它正在运营的二级域名就不需要取消解析,因为管局只审核www和顶级是否闭站。
保存index.php文件后,再刷新网站首页就会提示打不开的情况,但是其余的文章页面不会有影响,可以正常打开,就首页无法打开,这样就可以通过网站备案的审核,还不影响网站的流量权重。然后耐心等待至备案通过后、就可以把之前备份的index.php上传覆盖恢复首页显示即可。